No edit summary |
No edit summary |
||
| Line 13: | Line 13: | ||
<div class="steps"><ol> | <div class="steps"><ol> | ||
<li>Create the page ''Template:Customer data/styles.css''.</li> | |||
<li>Create the page ''Template:Customer data/styles.css''. | |||
</li> | |||
<li>To achieve the shown table styling, add the following code to the new ''styles.css''. | <li>To achieve the shown table styling, add the following code to the new ''styles.css''. | ||
<pre>table. | <pre>table.smwtable { | ||
width:100%; /*width of the box/ | width:100%; /*width of the box/ | ||
margin: 0 0 2em 0; /*cell padding*/ | margin: 0 0 2em 0; /*cell padding*/ | ||
| Line 25: | Line 23: | ||
border-collapse: collapse; /*border*/ | border-collapse: collapse; /*border*/ | ||
} | } | ||
table. | table.smwtable > tr > th, table.smwtable > * > tr > th { | ||
background-color: #eaecf0; /*background color of the label column*/ | background-color: #eaecf0; /*background color of the label column*/ | ||
text-align: left; /*alignment of the label column*/ | text-align: left; /*alignment of the label column*/ | ||
width:25%;/*width of the label column*/ | width:25%;/*width of the label column*/ | ||
} | } | ||
table. | table.smwtable > tr > td, table.smwtable > * > tr > td { | ||
background-color: #f8f9fa; /*background-color of the second column*/ | background-color: #f8f9fa; /*background-color of the second column*/ | ||
} | } | ||
table. | table.smwtable > tr > th, table.smwtable > tr > td, table.smwtable > * > tr > th, table.smwtable > * > tr > td { | ||
border: 1px solid #a2a9b1; /*border around cells*/ | border: 1px solid #a2a9b1; /*border around cells*/ | ||
padding: 10px; /*cell padding*/ | padding: 10px; /*cell padding*/ | ||
| Line 40: | Line 38: | ||
padding:10px 0; /*distance between form fields*/ | padding:10px 0; /*distance between form fields*/ | ||
}</pre>[[File:Manual:Vorlage-Stil-css-EN.png|alt=Create a custom table style|center|thumb|650x650px|Create a custom table style]]<br />'''Save''' the page. | }</pre>[[File:Manual:Vorlage-Stil-css-EN.png|alt=Create a custom table style|center|thumb|650x650px|Create a custom table style]]<br />'''Save''' the page. | ||
</li> | |||
<li>'''Go''' into source edit mode of the ''Template:Customer data'' page. | |||
(1) Add the reference to styles.css at the top of the page. To do this, copy the following tag onto the page: | |||
''<nowiki><templatestyles src="Customer data/styles.css" /></nowiki>'' | |||
(2) Change the name of the table's CSS class from wikitable to smwtable. | |||
</li> | </li> | ||
</ol> | </ol> | ||
| Line 46: | Line 51: | ||
As a variation, you can also define the background color of the table cells. For example, you can create white cell backgrounds. Change the following lines in your ''styles.css'':<br /><syntaxhighlight lang="css"> | As a variation, you can also define the background color of the table cells. For example, you can create white cell backgrounds. Change the following lines in your ''styles.css'':<br /><syntaxhighlight lang="css"> | ||
table. | table.smwtable > tr > th, table.smwtable > * > tr > th { | ||
background-color: white; /*background color of the label column*/ | background-color: white; /*background color of the label column*/ | ||
} | } | ||
</syntaxhighlight>sowie <syntaxhighlight lang="css"> | </syntaxhighlight>sowie <syntaxhighlight lang="css">table.smwtable > tr > td, table.smwtable > * > tr > td { | ||
table.smwtable > tr > td, table.smwtable > * > tr > td { | |||
background-color: white; /*Hintergrundfarbe der Wertespalte*/ | background-color: white; /*Hintergrundfarbe der Wertespalte*/ | ||
} | }</syntaxhighlight><br /> | ||
</syntaxhighlight><br /> | |||
==Infobox== | ==Infobox== | ||
| Line 61: | Line 64: | ||
[[File:Manual:Vorlage-Infobox-EN.png|alt=Infobox|center|thumb|750x750px|Infobox]]<br /><ol><li>Add the following css-code to the page Template'':Customer_data/styles.css'' and save the template. Delete any previous styles for the class .mysmwtable to avoid any inheritance problems for the styles: | [[File:Manual:Vorlage-Infobox-EN.png|alt=Infobox|center|thumb|750x750px|Infobox]]<br /><ol><li>Add the following css-code to the page Template'':Customer_data/styles.css'' and save the template. Delete any previous styles for the class .mysmwtable to avoid any inheritance problems for the styles: | ||
<syntaxhighlight type="css" lang="css"> | <syntaxhighlight type="css" lang="css"> | ||
table. | table.smwtable { | ||
float:right; /*right-aligned infobox*/ | float:right; /*right-aligned infobox*/ | ||
width:300px; /*width of the box*/ | width:300px; /*width of the box*/ | ||
| Line 70: | Line 73: | ||
border-collapse: collapse; /*border*/ | border-collapse: collapse; /*border*/ | ||
} | } | ||
table. | table.smwtable > tr > th, table.smwtable > * > tr > th { | ||
background-color: #eaecf0; /*background color of the label column*/ | background-color: #eaecf0; /*background color of the label column*/ | ||
text-align: left; /*alignment of the label column*/ | text-align: left; /*alignment of the label column*/ | ||
} | } | ||
table. | table.smwtable > tr > th, table.smwtable > tr > td, table.smwtable > * > tr > th, table.smwtable > * > tr > td { | ||
border: 1px solid #a2a9b1; /*border around cells*/ | border: 1px solid #a2a9b1; /*border around cells*/ | ||
padding: 0.2em 0.4em; /*cell padding*/ | padding: 0.2em 0.4em; /*cell padding*/ | ||
Latest revision as of 08:17, 16 July 2025
By default, a semantic template that was created with the page Special:CreateTemplate, is displayed in a basic table format. Each property/value pair is shown in a new table row.The table width adjusts to the table content.

To change the table layout, we can add some styling information to the template.
Adjusting the template styling (optional)
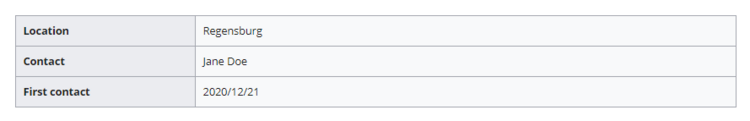
To format the table, we create a subpage to the template. It contains the custom template styles. In the following example, we create a variation of the original table with a width of 100%, left-aligned labels and more padding in the table cells.

- Create the page Template:Customer data/styles.css.
- To achieve the shown table styling, add the following code to the new styles.css.
table.smwtable { width:100%; /*width of the box/ margin: 0 0 2em 0; /*cell padding*/ background-color: #f8f9fa; /*background color for the table*/ color: #222; /*Textfarbe*/ border: 1px solid #a2a9b1; /*border*/ border-collapse: collapse; /*border*/ } table.smwtable > tr > th, table.smwtable > * > tr > th { background-color: #eaecf0; /*background color of the label column*/ text-align: left; /*alignment of the label column*/ width:25%;/*width of the label column*/ } table.smwtable > tr > td, table.smwtable > * > tr > td { background-color: #f8f9fa; /*background-color of the second column*/ } table.smwtable > tr > th, table.smwtable > tr > td, table.smwtable > * > tr > th, table.smwtable > * > tr > td { border: 1px solid #a2a9b1; /*border around cells*/ padding: 10px; /*cell padding*/ } form.createbox table.formtable th { padding:10px 0; /*distance between form fields*/ }
Create a custom table style
Save the page. - Go into source edit mode of the Template:Customer data page. (1) Add the reference to styles.css at the top of the page. To do this, copy the following tag onto the page: <templatestyles src="Customer data/styles.css" /> (2) Change the name of the table's CSS class from wikitable to smwtable.
Now you can see the new table styling.
table.smwtable > tr > th, table.smwtable > * > tr > th {
background-color: white; /*background color of the label column*/
}
table.smwtable > tr > td, table.smwtable > * > tr > td {
background-color: white; /*Hintergrundfarbe der Wertespalte*/
}
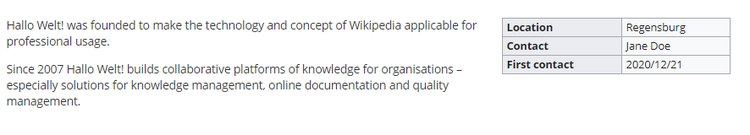
Infobox
You can also format the table as an infobox. An infobox is floating to the left or right of the text flow.

- Add the following css-code to the page Template:Customer_data/styles.css and save the template. Delete any previous styles for the class .mysmwtable to avoid any inheritance problems for the styles:
table.smwtable { float:right; /*right-aligned infobox*/ width:300px; /*width of the box*/ margin: 0 0 2em 2em; /*cell padding*/ background-color: #f8f9fa; /*background color for the table*/ color: #222; /*Textfarbe*/ border: 1px solid #a2a9b1; /*border*/ border-collapse: collapse; /*border*/ } table.smwtable > tr > th, table.smwtable > * > tr > th { background-color: #eaecf0; /*background color of the label column*/ text-align: left; /*alignment of the label column*/ } table.smwtable > tr > th, table.smwtable > tr > td, table.smwtable > * > tr > th, table.smwtable > * > tr > td { border: 1px solid #a2a9b1; /*border around cells*/ padding: 0.2em 0.4em; /*cell padding*/ } form.createbox table.formtable th { padding:10px 0; /*distance between form fields*/ }